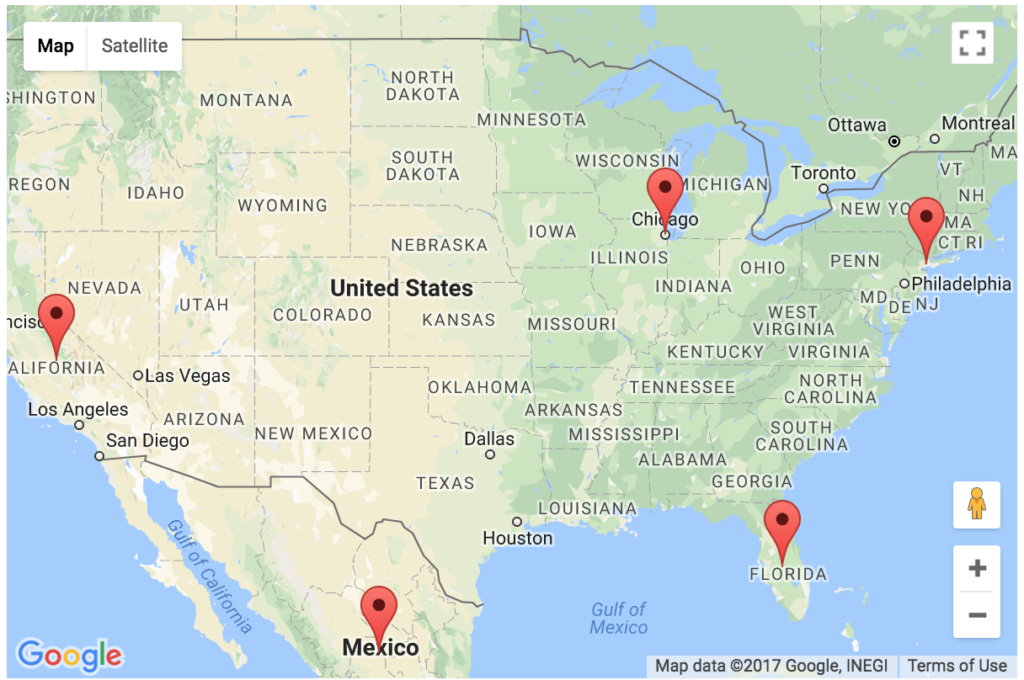
javascript - Google Maps (v3) "MarkerClusterer": Add Circle to visible markers only - Stack Overflow

Announcing Advanced Markers: easily create highly customized, faster performance markers | Google Cloud Blog

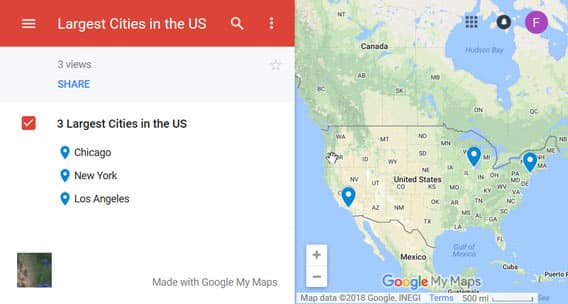
Dynamic List to Display Multiple Markers on Custom Google Maps Embed - Custom code - Forum | Webflow

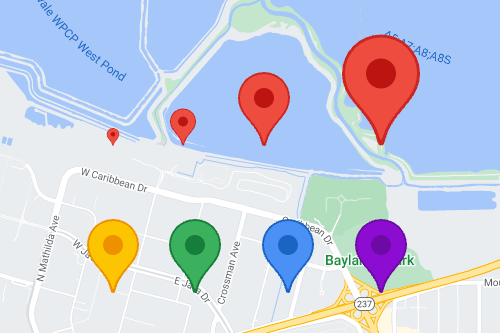
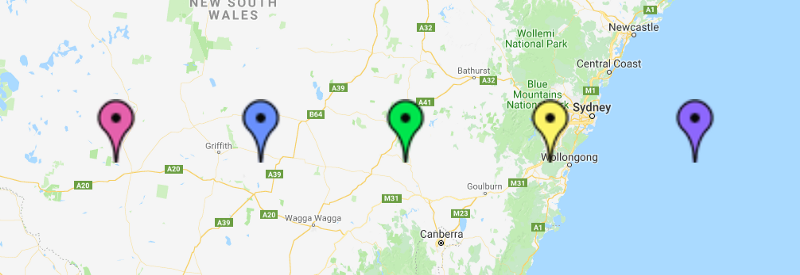
Add Custom Markers with the Google Maps JavaScript API | by Ravindu Senaratne | JavaScript in Plain English